I also decided to add the Pods directory to gitignore. It bloats the ScratchJr repo. This does mean that people will need to install cocoapods and run `pod install` the first time they build scratchjr. |
||
|---|---|---|
| .idea | ||
| .tx | ||
| android | ||
| bin | ||
| doc | ||
| editions/free | ||
| ios | ||
| src | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitignore | ||
| CONTRIBUTING.md | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| TRADEMARK | ||
| webpack.config.js | ||
Overview
This is the official git repository hosting the source code for the ScratchJr project.
ScratchJr can be built both for iOS and Android. A pure-web version or Chrome-app version is planned to follow at some point in the future.
| Platform | Status |
|---|---|
| iOS | Released in App Store |
| Android | Released in Google Play and Amazon store |
Release Schedule
As of this writing, the Android version now supports Android 4.2 and above.
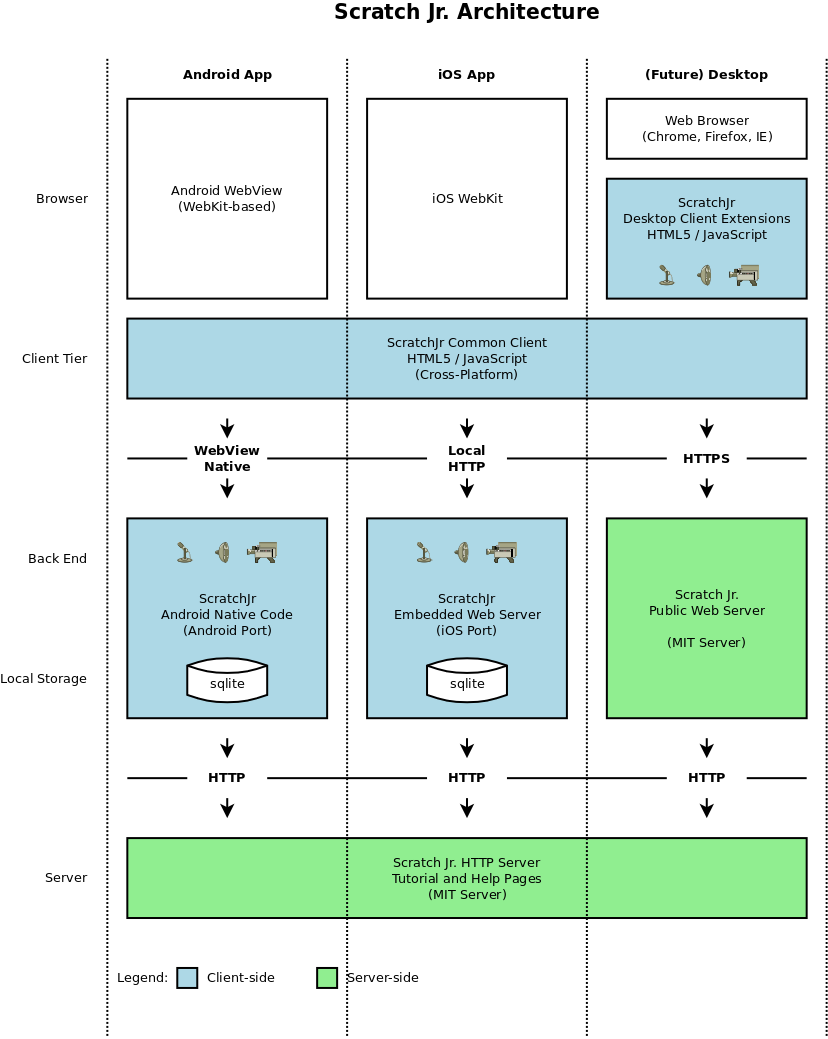
Architecture Overview
The diagram below illustrates the architecture of ScratchJr and how the iOS (functional), Android (functional) and pure HTML5 (future) versions share a common client.
Directory Structure and Projects
This repository has the following directory structure:
- src/ - Shared JavaScript code for iOS and Android common client. This is where most changes should be made for features, bug fixes, UI, etc.
- editions/ - Assembly directories for each "flavor" of ScratchJr. These symlink to src for common code, and could diverge in settings and assets.
- free/ - Free edition JavaScript, including all shared code for all releases
- android/ - Android port of Scratch Jr. (Java, Android Studio Projects)
- ScratchJr/ - Android Studio Project for ScratchJr Android Application
- bin/ - Build scripts and other executables
- doc/ - Developer Documentation
- ios/ - XCode project for iOS build. (Make sure to open ScratchJr.xcworkspace not ScratchJr.xcodeproj)
Building ScratchJr
To build the Android version, you need to have a system equipped with Android Studio. To build the iOS version, you need to have a Mac with XCode.
Ensure you have node and npm installed.
With all of the code checked out, you must install npm dependencies for bundling the JavaScript:
- npm install
The build caches .png files out of the .svg files to improve performance. To enable this build step, you need to install a few dependencies.
On Ubuntu:
- Run sudo easy_install pysvg to install python svg libraries
- Run sudo apt-get install librsvg2-bin to install rsvg-convert
- Run sudo apt-get install imagemagick to install ImageMagick
On OS X:
- Install Homebrew.
- Run sudo easy_install pysvg to install python svg libraries
- Run brew install librsvg to install rsvg-convert
- Run brew install imagemagick to install ImageMagick
Once these are installed, select the appropriate target in XCode or the appropriate flavor/build variant in Android Studio. To build in Android Studio, open the project android/ScratchJr. To build for iOS in XCode, open ios/ScratchJr.xcworkspace as ScratchJr uses CocoaPods.
Where and how to make changes
All changes should be made in a fork. Before making a pull request, ensure all changes pass our linter:
- npm run lint
For more information, see CONTRIBUTING.md.
Code credits
ScratchJr would not be possible without free and open source libraries, including:
Acknowledgments
ScratchJr is a collaborative effort between: