|
|
||
|---|---|---|
| .github | ||
| .idea | ||
| android | ||
| bin | ||
| doc | ||
| editions/free | ||
| ios | ||
| src | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitignore | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| TRADEMARK | ||
| webpack.config.js | ||
Overview
This is the official git repository hosting the source code for the ScratchJr project.
ScratchJr can be built both for iOS and Android. A pure-web version is planned to follow at some point in the future.
| Platform | Status |
|---|---|
| iOS | Released in App Store |
| Android | Released in Google Play |
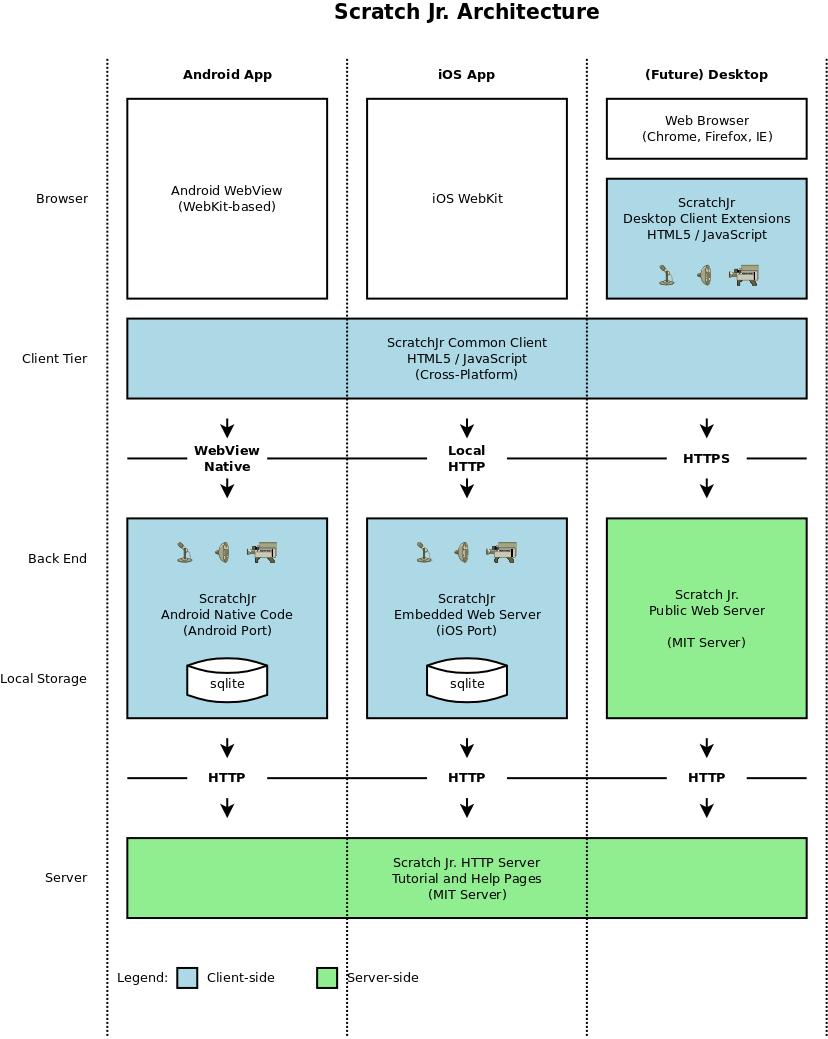
Architecture Overview
The diagram below illustrates the architecture of ScratchJr and how the iOS (functional), Android (functional) and pure HTML5 (future) versions share a common client.
Directory Structure and Projects
This repository has the following directory structure:
- src/ - Shared JavaScript code for iOS and Android common client. This is where most changes should be made for features, bug fixes, UI, etc.
- editions/ - Assembly directories for each "flavor" of ScratchJr. These symlink to src for common code, and could diverge in settings and assets.
- free/ - Free edition JavaScript, including all shared code for all releases
- android/ - Android port of Scratch Jr. (Java, Android Studio Projects)
- ScratchJr/ - Android Studio Project for ScratchJr Android Application
- bin/ - Build scripts and other executables
- doc/ - Developer Documentation
- ios/ - Xcode project for iOS build. (Make sure to open ScratchJr.xcworkspace not ScratchJr.xcodeproj)
Building ScratchJr
Initial setup
Regardless of whether you are doing iOS development or Android development, you should do these steps.
These instructions assume you are building both versions on Mac OSX, with Homebrew installed.
- Clone or update the code for this repo
- Ensure you have node and npm installed.
- Run sudo easy_install pysvg to install python svg libraries
- Run brew install librsvg to install commandline
rsvg-convert - Run brew install imagemagick to install commandline
magick - In the top level of the scratchjr repo directory, install npm dependencies for bundling the JavaScript: npm install
Analytics
ScratchJr uses the Firebase SDK to record analytics for the app. Scratch Team developers should look for the configuration files in the Scratch Devs Vault. If you're not on the Scratch Team, then you'll need to set up your own app analytics with Google Firebase. It's free. Firebase will generate the configuration files for you to download.
- Place the
google-services.jsonfile ineditions/free/android-resources - Place the
GoogleService-Info.plistfile ineditions/free/ios-resources
iOS
- To build the iOS version, you need to have a Mac with Xcode
- Run brew install cocoapods to install CocoaPods
- Run pod install to install the Firebase Analytics dependencies
- Open Xcode
- In Xcode, open ios/ScratchJr.xcworkspace
Android
- Install or update Android Studio
- In Android Studio, open the project android/ScratchJr
- Choose the appropriate flavor/build variant in Android Studio
Note: you can still do Android development on Ubuntu. Instead of the install commands above, run:
- sudo easy_install pysvg to install python svg libraries
- sudo apt-get install librsvg2-bin to install rsvg-convert
- sudo apt-get install imagemagick to install ImageMagick
Where and how to make changes
All changes should be made in a fork. Before making a pull request, ensure all changes pass our linter:
- npm run lint
For more information, see CONTRIBUTING.md.
Code credits
ScratchJr would not be possible without free and open source libraries, including:
Acknowledgments
ScratchJr is a collaborative effort between: