4.4 KiB
prismarine-web-client
| 🇺🇸 English | 🇷🇺 Russian | 🇵🇹 Portuguese |
|---|
Um cliente de Minecraft a funcionar numa página web. Demostração em https://prismarinejs.github.io/prismarine-web-client/
Como funciona
prismarine-web-client executa mineflayer e prismarine-viewer no teu navegador, que se conecta por WebSocket a uma proxy que traduz o conexão do WebSocket em TCP para poderes conectar-te a servidores normais do Minecraft. Prismarine-web-client é basiado em:
- prismarine-viewer para renderizar o mundo
- mineflayer um API incrível do cliente de Minecraft
Da uma olhada nestes módulos se quiseres entender mais sobre como isto funciona e poderes contribuir!
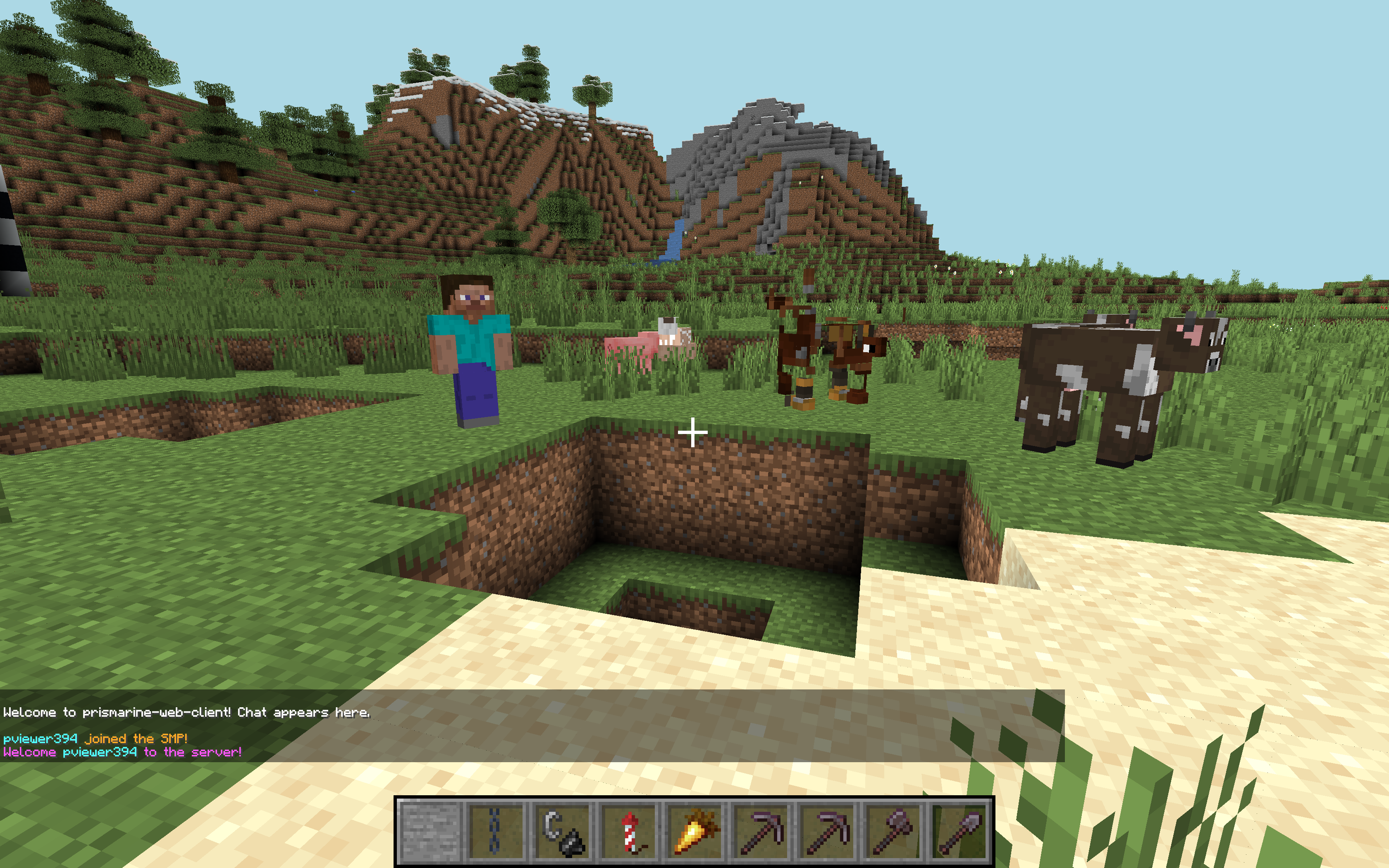
Captura de tela
Demostração ao vivo
Clica neste endereço para o abrires no navegador, sem instalação necessária: https://prismarinejs.github.io/prismarine-web-client/
Testado no Chrome & Firefox para plataformas desktop.
Uso
Para hospedá-lo por si próprio, execute estes comandos no bash:
$ npm install -g prismarine-web-client
$ prismarine-web-client
Finalmente, abra http://localhost:8080 no seu navigador.
Conteúdos
- Mostra criaturas e os jogadores
- Mostra os blocos
- Movimento (podes mover-te, e também ver entidades a mover-se em tempo real)
- Colocar e destruir blocos
Planeamentos
- Containers (inventário, baús, etc.)
- Sons
- Mais interações no mundo (atacar entidades, etc.)
- Renderizar cosméticos (ciclo dia-noite, nevoeiro, etc.)
Desenvolvimentos
Se estiveres a contribuir/fazer alterações, precisas intalá-lo de outra forma.
Primeiro, clona o repositório.
Depois, defina o seu diretório de trabalho para o do repositório. Por examplo:
$ cd ~/prismarine-web-client/
Finalmente, execute
$ npm install
$ npm start
Isto vai começar o express e webpack no modo de desenvolvimento; quando salvares um arquivo, o build vai ser executado de novo (demora 5s), e podes atualizar a página para veres o novo resultado.
Conecta em http://localhost:8080 no teu navegador.
Poderás ter que desativar o auto salvar no teu IDE para evitar estar constantemente a reconstruir; see https://webpack.js.org/guides/development/#adjusting-your-text-editor.
Para conferir a build de produção (vai demorar alguns minutos para terminar), podes executar npm run build-start.
Se estiveres interessado em contribuir, podes dar uma vista de olhos nos projetos em https://github.com/PrismarineJS/prismarine-web-client/projects.
Algumas variáveis estão expostas no objeto global window para depuração:
botviewermcDataworldViewVec3pathfinderdebugMenu
Adicionar coisas no debugMenu
debugMenu.customEntries['myKey'] = 'myValue' delete debugMenu.customEntries['myKey']
Alguns exemplos de depuração
Na devtools do chrome:
bot.chat('test')permite usar o chatbot.chat(JSON.stringify(Object.values(bot.players).map(({username, ping}) => ({username, ping}))))display the ping of everyonewindow.bot.entity.position.y += 5saltarbot.chat(JSON.stringify(bot.findBlock({matching:(block) => block.name==='diamond_ore', maxDistance:256}).position))encontrar a posição de um bloco de diamantebot.physics.stepHeight = 2permite andar sobre os blocosbot.physics.sprintSpeed = 5andar mais rápidobot.loadPlugin(pathfinder.pathfinder)em seguidabot.pathfinder.goto(new pathfinder.goals.GoalXZ(100, 100))para ir para a posição 100, 100
Para mais ideas de depuração, leia o documento mineflayer.