/schools page
BIN
app/assets/images/Adobe_PDF_file_icon_32x32.png
Normal file
|
After (image error) Size: 979 B |
BIN
app/assets/images/pages/sales/chat_icon.png
Normal file
|
After (image error) Size: 449 B |
BIN
app/assets/images/pages/sales/classroom1.png
Normal file
|
After 
(image error) Size: 119 KiB |
BIN
app/assets/images/pages/sales/classroom2.png
Normal file
|
After 
(image error) Size: 122 KiB |
BIN
app/assets/images/pages/sales/classroom3.png
Normal file
|
After 
(image error) Size: 116 KiB |
BIN
app/assets/images/pages/sales/classroom4.png
Normal file
|
After 
(image error) Size: 120 KiB |
BIN
app/assets/images/pages/sales/classroom5.png
Normal file
|
After 
(image error) Size: 144 KiB |
BIN
app/assets/images/pages/sales/classroom6.png
Normal file
|
After 
(image error) Size: 86 KiB |
BIN
app/assets/images/pages/sales/content_table.png
Normal file
|
After 
(image error) Size: 123 KiB |
BIN
app/assets/images/pages/sales/down_arrow.png
Normal file
|
After 
(image error) Size: 438 B |
BIN
app/assets/images/pages/sales/hero_background.png
Normal file
|
After 
(image error) Size: 663 KiB |
BIN
app/assets/images/pages/sales/quote1.png
Normal file
|
After 
(image error) Size: 26 KiB |
BIN
app/assets/images/pages/sales/quote2.png
Normal file
|
After 
(image error) Size: 26 KiB |
BIN
app/assets/images/pages/sales/screen1.png
Normal file
|
After 
(image error) Size: 75 KiB |
BIN
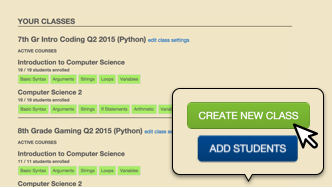
app/assets/images/pages/sales/screen2.png
Normal file
|
After 
(image error) Size: 37 KiB |
BIN
app/assets/images/twitter_icon.png
Normal file
|
After (image error) Size: 471 B |
|
|
@ -126,6 +126,8 @@ module.exports = class CocoRouter extends Backbone.Router
|
|||
|
||||
'preview': go('HomeView')
|
||||
|
||||
'schools': go('SalesView')
|
||||
|
||||
'teachers': go('TeachersView')
|
||||
'teachers/freetrial': go('TeachersFreeTrialView')
|
||||
|
||||
|
|
|
|||
145
app/styles/sales-view.sass
Normal file
|
|
@ -0,0 +1,145 @@
|
|||
#sales-view
|
||||
|
||||
background-color: #F5F5F5
|
||||
|
||||
// TODO: better way to remove content styling?
|
||||
#site-content-area
|
||||
width: 100%
|
||||
background-color: #F5F5F5
|
||||
border: none
|
||||
margin: auto
|
||||
padding: 0px
|
||||
min-height: inherit
|
||||
|
||||
.btn-contact-us
|
||||
background-color: #3878DE
|
||||
color: #F5F5F5
|
||||
font-size: 20px
|
||||
margin-top: 20px
|
||||
padding: 20px
|
||||
text-decoration: none
|
||||
text-transform: uppercase
|
||||
|
||||
.btn-create-account
|
||||
background-color: #09AC48
|
||||
color: #F5F5F5
|
||||
display: inline-block
|
||||
font-size: 20px
|
||||
margin: 10px
|
||||
padding: 20px
|
||||
text-decoration: none
|
||||
text-transform: uppercase
|
||||
|
||||
.btn-login-account
|
||||
color: #F5F5F5
|
||||
text-decoration: underline
|
||||
|
||||
.btn-setup-class
|
||||
margin-top: 20px
|
||||
text-transform: uppercase
|
||||
width: 300px
|
||||
|
||||
.section-header
|
||||
font-family: Merriweather
|
||||
font-size: 23px
|
||||
line-height: 29px
|
||||
padding: 0px 24px 0px 24px
|
||||
border-bottom: 1px solid lightgray
|
||||
|
||||
.section-subheader
|
||||
font-family: Helvetica, sans-serif
|
||||
font-size: 13px
|
||||
color: #727272
|
||||
line-height: 15px
|
||||
|
||||
.text-right
|
||||
text-align: right
|
||||
|
||||
#top-page-content
|
||||
background-image: url('/images/pages/sales/hero_background.png')
|
||||
background-size: cover
|
||||
color: #F5F5F5
|
||||
|
||||
#top-amazing-quote-container
|
||||
margin: 20px
|
||||
width: 60%
|
||||
#top-amazing-quote
|
||||
font-size: 40px
|
||||
#top-amazing-quote-attribution
|
||||
font-size: 18px
|
||||
text-align: right
|
||||
|
||||
#down-arrow
|
||||
padding: 20px
|
||||
|
||||
#main-content
|
||||
text-align: left
|
||||
display: inline-block
|
||||
width: 850px
|
||||
|
||||
#blurb1
|
||||
padding: 0px 20px 0px 20px
|
||||
|
||||
.blurb-subtitle
|
||||
font-size: 17px
|
||||
font-weight: bold
|
||||
|
||||
#course-comparisons
|
||||
font-size: 12px
|
||||
margin: 20px
|
||||
width: 90%
|
||||
|
||||
img
|
||||
width: 100%
|
||||
|
||||
.img-face
|
||||
background-color: #f0e5c7
|
||||
border-radius: 50%
|
||||
height: 100px
|
||||
width: 100px
|
||||
|
||||
.img-game
|
||||
width: 100%
|
||||
|
||||
.hero-quote
|
||||
font-family: Merriweather
|
||||
font-size: 19px
|
||||
font-weight: 700
|
||||
line-height: 19px
|
||||
|
||||
.hero-quote-attribution
|
||||
font-family: Helvetica, sans-serif
|
||||
font-style: italic
|
||||
font-size: 13px
|
||||
line-height: 16px
|
||||
|
||||
#quote1-container
|
||||
background-image: url('/images/pages/sales/quote1.png')
|
||||
background-repeat: no-repeat
|
||||
background-size: 100% auto
|
||||
height: 265px
|
||||
padding: 12px
|
||||
margin-right: 10px
|
||||
|
||||
.hero-quote-attribution
|
||||
margin-top: 60px
|
||||
|
||||
#quote2-container
|
||||
background-image: url('/images/pages/sales/quote2.png')
|
||||
background-repeat: no-repeat
|
||||
background-size: 100% auto
|
||||
height: 265px
|
||||
padding: 12px
|
||||
margin-left: 10px
|
||||
|
||||
.hero-quote
|
||||
margin-top: 60px
|
||||
|
||||
.hero-quote-attribution
|
||||
margin-top: 20px
|
||||
|
||||
.twitter-text
|
||||
color: black
|
||||
display: inline-block
|
||||
font-weight: bold
|
||||
text-decoration: none
|
||||
210
app/templates/sales-view.jade
Normal file
|
|
@ -0,0 +1,210 @@
|
|||
extends /templates/base
|
||||
|
||||
//- Do NOT localize / i18n
|
||||
|
||||
block content
|
||||
#top-page-content
|
||||
br
|
||||
br
|
||||
.text-right
|
||||
a.btn-contact-us(href='/teachers/freetrial')
|
||||
img(src='/images/pages/sales/chat_icon.png')
|
||||
span.spl contact us for pricing and free trial
|
||||
|
||||
#top-amazing-quote-container
|
||||
#top-amazing-quote "CodeCombat is without question the most engaging platform for learning programming languages."
|
||||
#top-amazing-quote-attribution Jonathan P., Elementary Computers Teacher
|
||||
|
||||
.text-center
|
||||
a.btn-create-account set up a free class
|
||||
.text-center
|
||||
span.spr Already have an account?
|
||||
a.btn-login-account Log in here.
|
||||
|
||||
|
||||
p.text-center
|
||||
a(href='#getting-started')
|
||||
img#down-arrow(src='/images/pages/sales/down_arrow.png')
|
||||
a(name="getting-started")
|
||||
|
||||
.text-center
|
||||
#main-content
|
||||
br
|
||||
p.text-center
|
||||
span.section-header What are CodeCombat Courses?
|
||||
p.text-center.section-subheader An entire semesters' worth of computer science curriculum for teachers who want to bring programming into their 4th-12th grade classes.
|
||||
br
|
||||
|
||||
.row
|
||||
.col-md-5
|
||||
img#img-game(src='/images/pages/sales/screen1.png')
|
||||
.text-center
|
||||
i
|
||||
small Students learn by writing code to complete levels in the game.
|
||||
.col-md-7
|
||||
#blurb1
|
||||
//- TODO: why don't jade inline tags work here?
|
||||
//- http://stackoverflow.com/questions/10953326/what-is-a-concise-way-to-create-inline-elements-in-jade
|
||||
p
|
||||
strong.spr CodeCombat
|
||||
span.spr is a platform for students to learn programming all while playing a game with their classmates. We believe in encouraging
|
||||
strong.spr real, typed code
|
||||
span to support healthy learning curve with programming.
|
||||
p
|
||||
span.spr CodeCombat's Courses consist of levels that have been specifically playtested to work best in a classroom setting, designed to be used by teachers with little to
|
||||
strong.spr no prior coding experience necessary.
|
||||
span Current Courses are available in JavaScript and Python, with solution guides provided for both.
|
||||
br
|
||||
br
|
||||
|
||||
.row
|
||||
.col-md-7
|
||||
#blurb2
|
||||
p.text-center.blurb-subtitle Designed with Teachers in Mind
|
||||
ul
|
||||
li Intuitive dashboard to track student progress
|
||||
li Course-specific teacher guides with full solutions to each levels
|
||||
li Teachers' forum and community-generated lesson plans.
|
||||
li Optional leaderboards to encourage friendly competitions
|
||||
li
|
||||
span.spr Auto-generate student progress reports
|
||||
i (coming soon!)
|
||||
li
|
||||
span.spr Multiple administrative accounts
|
||||
i (coming soon!)
|
||||
.col-md-5
|
||||
img.img-game(src='/images/pages/sales/screen2.png')
|
||||
.text-center
|
||||
i
|
||||
small Teachers can monitor progress, manage classrooms and more.
|
||||
|
||||
br
|
||||
.text-center
|
||||
a.btn-create-account set up a free class
|
||||
br
|
||||
br
|
||||
|
||||
p.text-center
|
||||
span.section-header Students (and parents) love us!
|
||||
br
|
||||
|
||||
table
|
||||
tr
|
||||
td
|
||||
#quote1-container
|
||||
.hero-quote
|
||||
span.spr "My class had been struggling with the basics of Python all year. Today they were having fun and getting into it
|
||||
strong - I think they actually forgot that they were actually learning something."
|
||||
.row
|
||||
.col-md-4
|
||||
.col-md-8
|
||||
.hero-quote-attribution
|
||||
div
|
||||
strong Tim M.
|
||||
div Director of Technology, Tilton School
|
||||
td
|
||||
#quote2-container
|
||||
.row
|
||||
.col-md-8
|
||||
.hero-quote-attribution
|
||||
.text-right
|
||||
strong Darlease M.
|
||||
.text-right Technology Coordinator,
|
||||
.text-right Global Learning Charter Public School
|
||||
.col-md-4
|
||||
.hero-quote
|
||||
span.spr "My girls, who were apprehensive about taking a coding class, ar some of my top students.
|
||||
strong They work together and explain the code to each other to make sure each understands."
|
||||
br
|
||||
|
||||
.text-center.section-subheader Students play CodeCombat during #HourOfCode 2015
|
||||
table(cellpadding=4)
|
||||
tr
|
||||
td
|
||||
img(src='/images/pages/sales/classroom3.png')
|
||||
.text-right
|
||||
a(href='https://twitter.com/flinng/status/674238468747354112')
|
||||
img(src='/images/twitter_icon.png')
|
||||
span.twitter-text @flinng
|
||||
td
|
||||
img(src='/images/pages/sales/classroom4.png')
|
||||
.text-right
|
||||
a(href='https://twitter.com/HikariKishi/status/674359511566577664')
|
||||
img(src='/images/twitter_icon.png')
|
||||
span.twitter-text @HikariKishi
|
||||
td
|
||||
img(src='/images/pages/sales/classroom2.png')
|
||||
.text-right
|
||||
a(href='https://twitter.com/Coderdojovno/status/675743290461941760')
|
||||
img(src='/images/twitter_icon.png')
|
||||
span.twitter-text @Coderdojovno
|
||||
table(cellpadding=4)
|
||||
tr
|
||||
td
|
||||
img(src='/images/pages/sales/classroom6.png')
|
||||
.text-right
|
||||
a(href='https://twitter.com/teachercoulter/status/674734565487828992')
|
||||
img(src='/images/twitter_icon.png')
|
||||
span.twitter-text @teachercoulter
|
||||
td
|
||||
img(src='/images/pages/sales/classroom1.png')
|
||||
.text-right
|
||||
a(href='https://twitter.com/CentreHigh/status/674643613360324608')
|
||||
img(src='/images/twitter_icon.png')
|
||||
span.twitter-text @CentreHigh
|
||||
td
|
||||
img(src='/images/pages/sales/classroom5.png')
|
||||
.text-right
|
||||
a(href='https://twitter.com/MrsYassen_GRE/status/674747949902090244')
|
||||
img(src='/images/twitter_icon.png')
|
||||
span.twitter-text @MrsYassen_GRE
|
||||
br
|
||||
|
||||
p.blurb-subtitle Facts about CodeCombat:
|
||||
.row
|
||||
.col-md-6
|
||||
ul
|
||||
li Students collaborate and help each other solve levels.
|
||||
li Appeals to all genders and a wide range of age groups.
|
||||
.cold-md-6
|
||||
ul
|
||||
li Typed code gives students an advantage over block-based programs.
|
||||
li Success with both high-performing and low-performing students, as well as ESL.
|
||||
br
|
||||
|
||||
.row
|
||||
.col-md-8
|
||||
p.text-center
|
||||
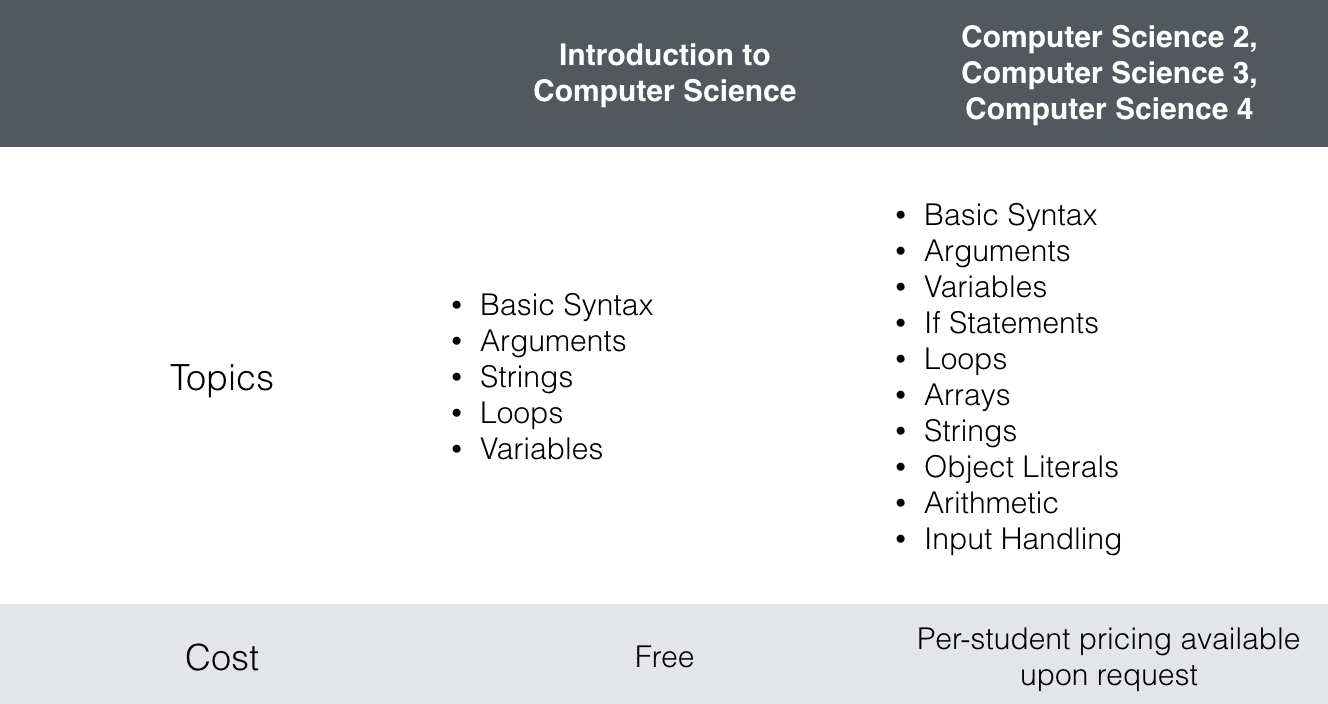
span.section-header What are paid courses?
|
||||
p The one-hour long "Introduction to Computer Science" course will always be free for an unlimited number of students. Paid enrollments allow each student access to Computer Science 2, 3, and 4, which is an additional 15 hours of content on top of the free contnet. Paid enrolmments never expire.
|
||||
|
||||
#course-comparisons
|
||||
img(src='/images/pages/sales/content_table.png')
|
||||
br
|
||||
|
||||
p Per-student pricing allows us to better support flexibility for both large and small schools. Contact us if you are interested in purchasing paid course enrollments for your classroom or school. Free trials are also available upon request.
|
||||
|
||||
.col-md-4
|
||||
.well
|
||||
p.text-center.blurb-subtitle Resources for Teachers
|
||||
p
|
||||
a(href='http://codecombat.com/docs/CodeCombatHourofCodeGettingStartedGuide.pdf')
|
||||
img(src='/images/Adobe_PDF_file_icon_32x32.png')
|
||||
span Getting Started Guide
|
||||
p
|
||||
a(href='http://codecombat.com/docs/CodeCombatTeacherGuideCourse1.pdf')
|
||||
img(style='float:left;', src='/images/Adobe_PDF_file_icon_32x32.png')
|
||||
span Introduction to Computer Science Teacher's Guide
|
||||
br
|
||||
p
|
||||
i
|
||||
small Solution guides and additional lesson plans available for paid courses.
|
||||
p
|
||||
i
|
||||
small Contact team@codecombat.com with additional requests.
|
||||
br
|
||||
br
|
||||
|
||||
p.text-center
|
||||
a.btn-contact-us(href='/teachers/freetrial') contact us for a free trial
|
||||
br
|
||||
22
app/views/SalesView.coffee
Normal file
|
|
@ -0,0 +1,22 @@
|
|||
AuthModal = require 'views/core/AuthModal'
|
||||
RootView = require 'views/core/RootView'
|
||||
template = require 'templates/sales-view'
|
||||
|
||||
module.exports = class SalesView extends RootView
|
||||
id: 'sales-view'
|
||||
template: template
|
||||
|
||||
events:
|
||||
'click .btn-create-account': 'onClickSignup'
|
||||
'click .btn-login-account': 'onClickLogin'
|
||||
|
||||
getTitle: ->
|
||||
'CodeCombat'
|
||||
|
||||
onClickLogin: (e) ->
|
||||
@openModalView new AuthModal(mode: 'login') if me.get('anonymous')
|
||||
window.tracker?.trackEvent 'Started Login', category: 'Sales', label: 'Sales Login'
|
||||
|
||||
onClickSignup: (e) ->
|
||||
@openModalView new AuthModal() if me.get('anonymous')
|
||||
window.tracker?.trackEvent 'Started Signup', category: 'Sales', label: 'Sales Create'
|
||||