A fork of prismarine-web-client for my instance
Bumps [mineflayer](https://github.com/PrismarineJS/mineflayer) from 2.41.0 to 3.2.0. - [Release notes](https://github.com/PrismarineJS/mineflayer/releases) - [Changelog](https://github.com/PrismarineJS/mineflayer/blob/master/docs/history.md) - [Commits](https://github.com/PrismarineJS/mineflayer/compare/2.41.0...3.2.0) Signed-off-by: dependabot-preview[bot] <support@dependabot.com> Co-authored-by: dependabot-preview[bot] <27856297+dependabot-preview[bot]@users.noreply.github.com> |
||
|---|---|---|
| .github/workflows | ||
| assets | ||
| extra-textures | ||
| lib | ||
| test | ||
| .gitignore | ||
| .gitpod | ||
| .gitpod.DockerFile | ||
| .npmignore | ||
| .npmrc | ||
| HISTORY.md | ||
| index.html | ||
| index.js | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| screenshot.png | ||
| server.js | ||
| webpack.config.js | ||
prismarine-web-client
A minecraft client running in a web page. Demo at https://prismarine-web-client.js.org
It runs mineflayer in the browser which connects to a websocket minecraft server. It provides a simple websocket to tcp proxy as a backend to make it possible to connect to any minecraft server.
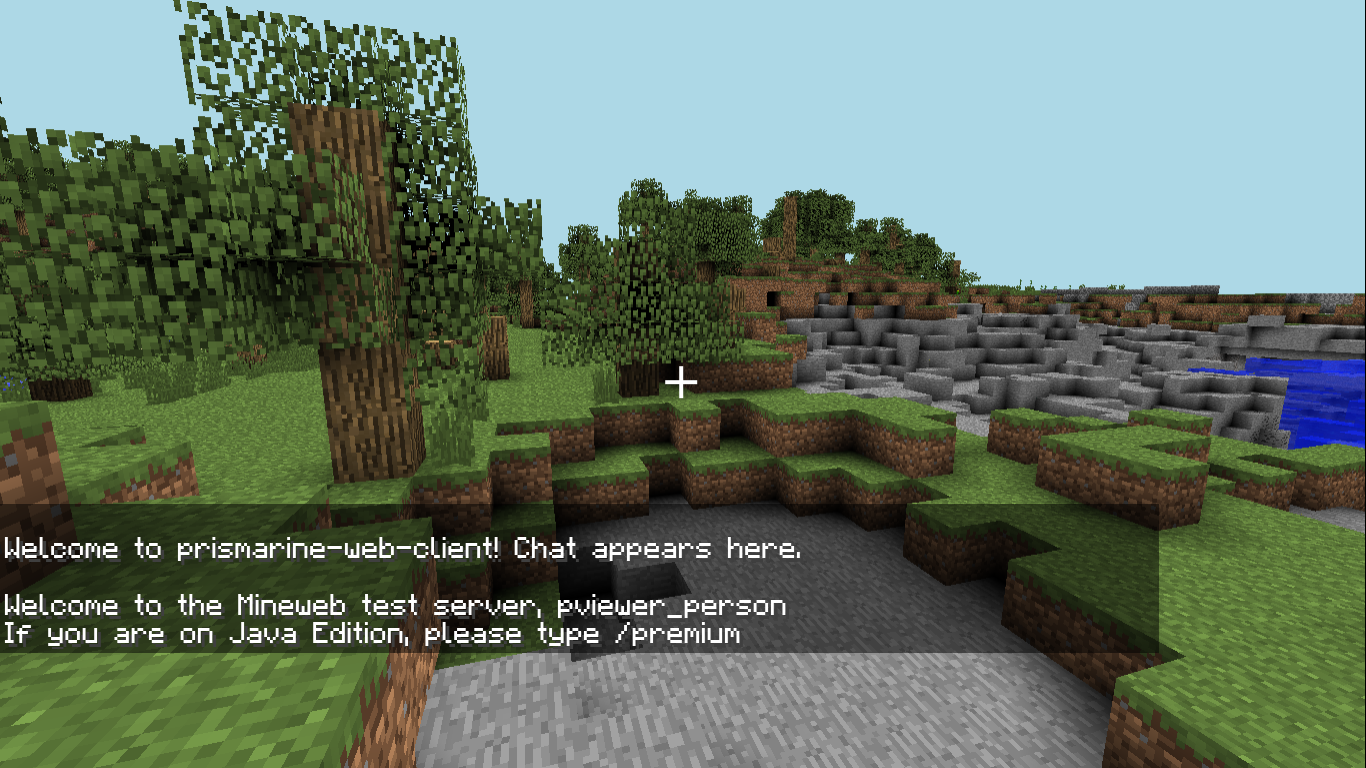
Screenshot
Usage
npm install -g prismarine-web-client then run prismarine-web-client then open http://localhost:8080 in your browser
Features
- display blocks
- display entities as colored rectangles
- movement sync
Roadmap
- chat
- block placing and breaking
Development
npm install
npm run build-start
Then connect to http://localhost:8080