mirror of
https://github.com/PrismarineJS/prismarine-web-client.git
synced 2024-11-14 19:25:07 -05:00
Minecraft web client running in your browser
|
|
||
|---|---|---|
| .github/workflows | ||
| assets | ||
| extra-textures | ||
| lib | ||
| test | ||
| .gitignore | ||
| .gitpod | ||
| .gitpod.DockerFile | ||
| .npmignore | ||
| .npmrc | ||
| HISTORY.md | ||
| index.html | ||
| index.js | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| screenshot.png | ||
| server.js | ||
| webpack.config.js | ||
prismarine-web-client
A minecraft client running in a web page. Demo at https://prismarine-web-client.js.org
It runs mineflayer in the browser which connects to a websocket minecraft server. It provides a simple websocket to tcp proxy as a backend to make it possible to connect to any minecraft server.
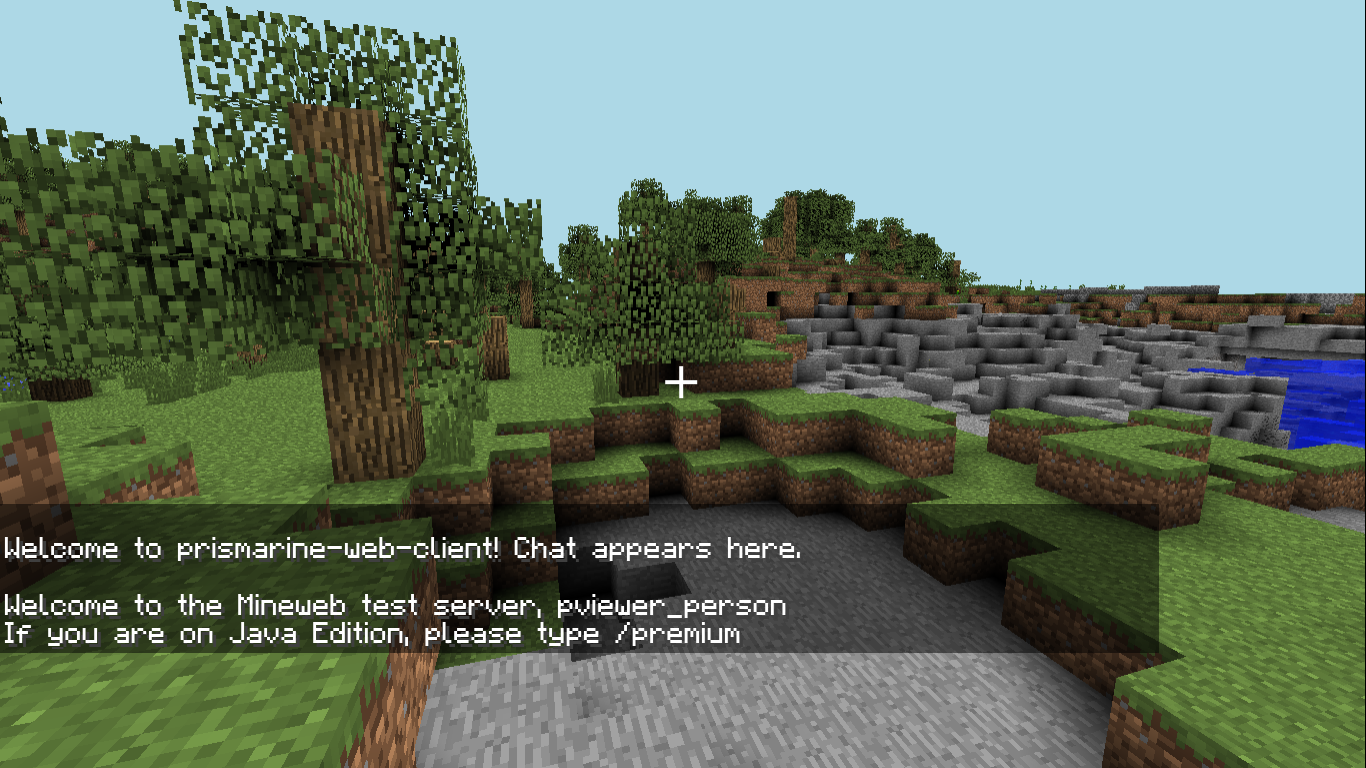
Screenshot
Usage
npm install -g prismarine-web-client then run prismarine-web-client then open http://localhost:8080 in your browser
Features
- display blocks
- display entities as colored rectangles
- movement sync
Roadmap
- chat
- block placing and breaking
Development
npm install
npm run build-start
Then connect to http://localhost:8080